
Homepage导航页
原创大约 5 分钟
当 NAS 上部署的服务变多了以后,要记忆的端口就变得很多了,我们不能再用简单的 IP:Port 方式去访问服务。利用浏览器的书签固然是一个好的方法,但是也可以部署一个导航页服务来访问 NAS 上的服务。
能够自部署的导航页服务有很多:Heimdall、Homarr、Homepage等。有很多导航页功能比较简单,就提供了一些服务的入口,但也有像 Homarr 和 Homepage 的导航页,提供了一些 NAS 系统监控的功能。
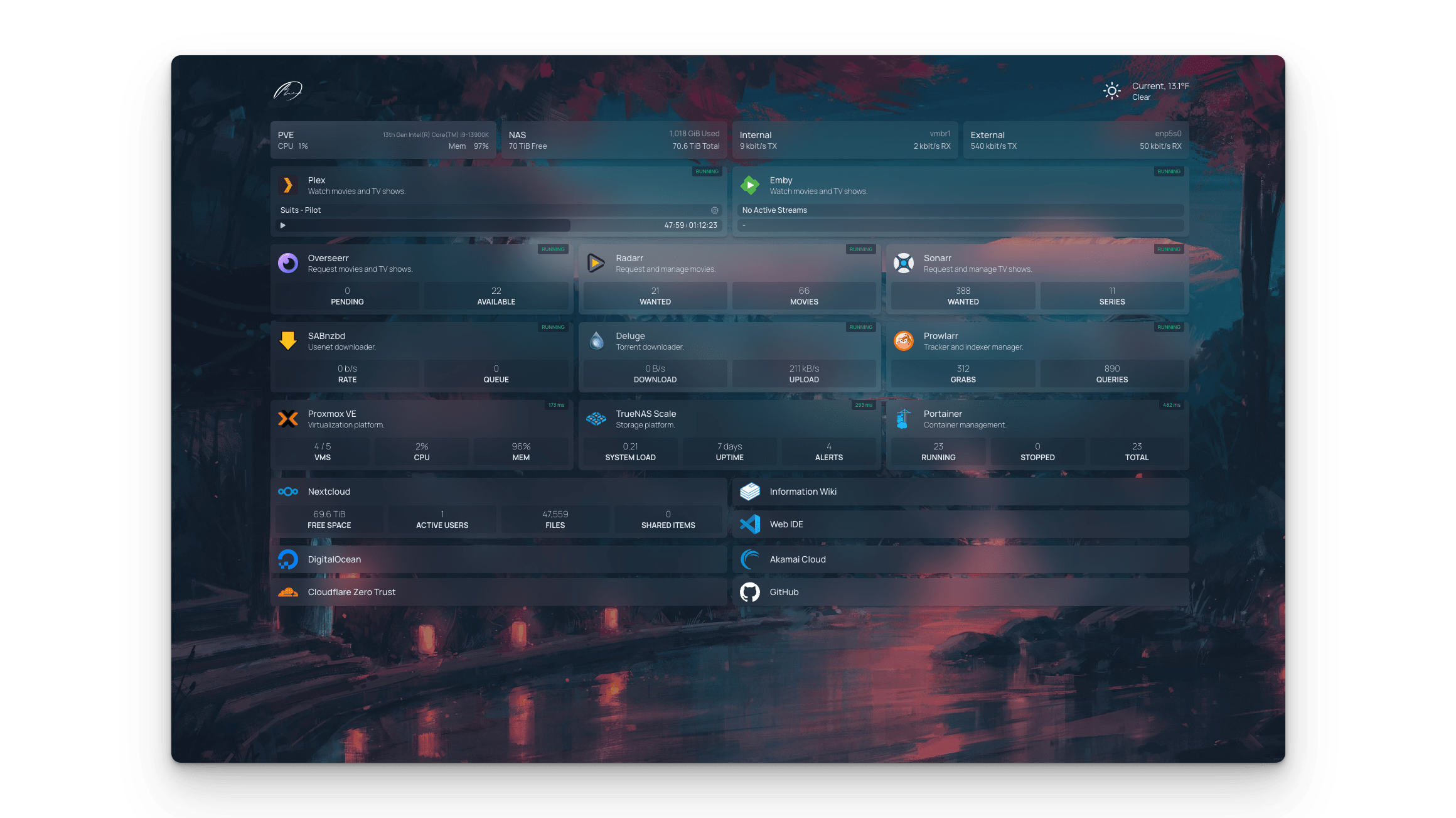
最后我选择 Homepage 来作为我的 NAS 导航页,因为它的功能比较强大,能够提供对 NAS 系统的监控、服务状态和入口、个人书签等功能,它对很多 Docker 服务有深入的集成,对于系统的监测也可以使用其他服务扩展更多指标,这是相比 Homarr 更加出彩的地方。
安装
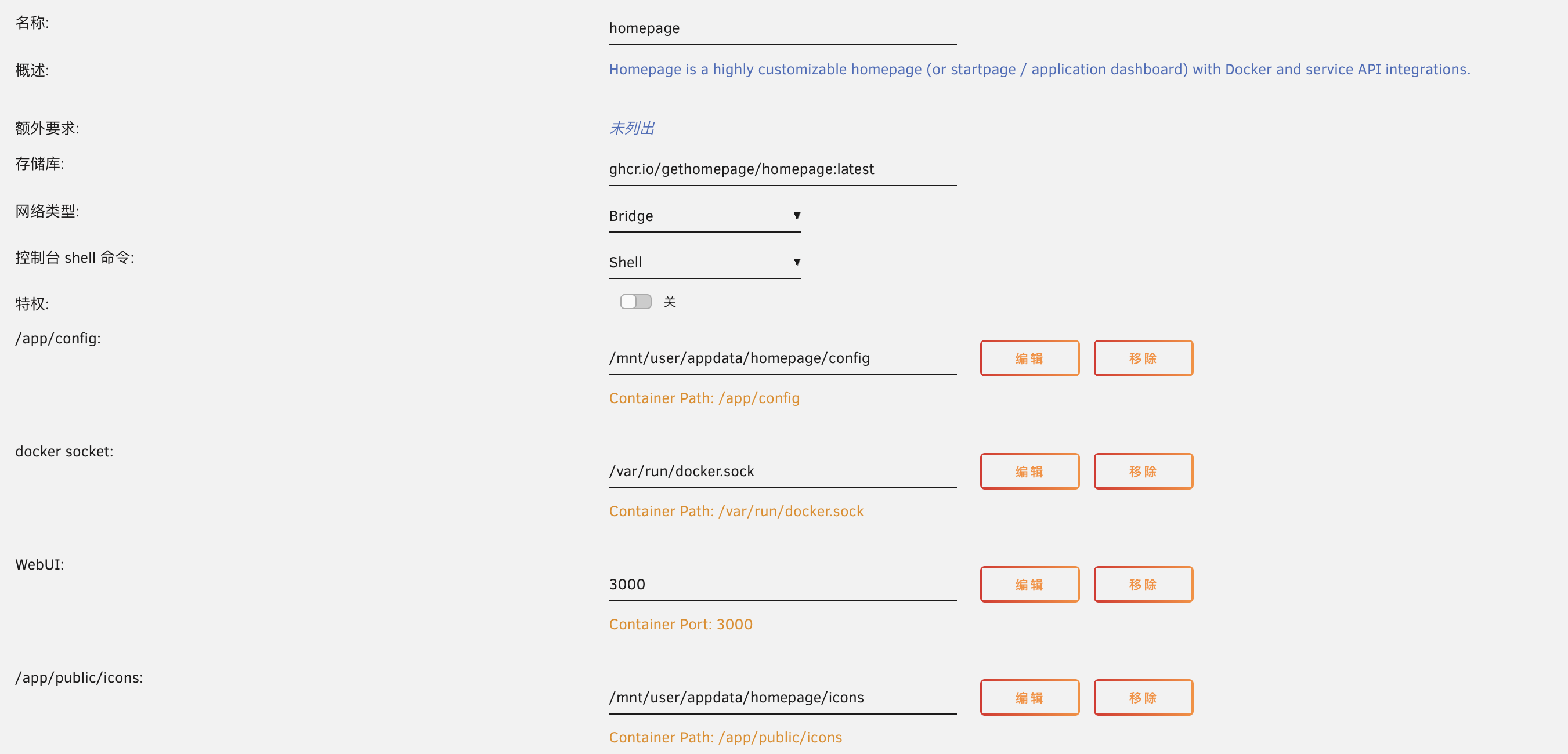
Docker 的配置如下:

- config 文件夹存放页面的配置文件。
- icons 文件夹是自己后添加的,如果一些服务没有官方提供的 icon 可以显示,可以上传到这个文件夹,在配置文件中指定。 其他的配置也可以映射到
app/public文件夹下面,比如图片,在使用是就可以通过相对路径访问了,比如配置了app/public/images,在配置文件里就可以通过/images/xxx.png访问到了。
配置
Homepage 的配置全部需要在配置文件中手写,具有一定的操作门槛,熟悉了就还好。
配置文件主要有以下几种:
settings.yaml:设置整体的一些配置,标题、背景、语言、天气 api、地理位置等。widgets.yaml:设置网页的顶部栏,可以显示系统的 CPU 占用、内存占用、硬件温度、搜索栏等。services.yaml:设置页面主体内容,主要就是配置一些服务的小组件以及点击跳转,可以分栏显示。bookmarks.yaml:设置底部书签内容,把一些常用的网址配置在这里,可以分栏显示。
这些配置都可以在官网的配置文档找到对应的指引,必要时以官网文档为准。
YAML 文件用前需知
Homepage 使用 YAML 文件作为配置文件,它是 JSON 格式的超集,能够提供人类可阅读的序列化数据,但在使用它之前,需要注意以下几点:
- 慎用缩进,YAML 依靠缩进来区分属性,而不是括号
- 避免使用 tab,使用空格来缩进可以避免解析报错,2个空格代表一个缩进
- 给特定字符串加上引号,主要用于一些 API Keys
- 使用 Key-Value 语法,格式为
key: value,冒号后面要带一个空格 - 在部署前要验证 YAML 格式的有效性
settings 配置
基础信息设置
# 设置标题
title: My Awesome Homepage
# 设置背景图片,在线图片
background: https://images.unsplash.com/photo-1502790671504-542ad42d5189?auto=format&fit=crop&w=2560&q=80
# 或者本地图片
background: /images/background.png
# 背景图片属性设置
background:
image: /images/background.png
blur: sm # sm, "", md, xl... see https://tailwindcss.com/docs/backdrop-blur
saturate: 50 # 0, 50, 100... see https://tailwindcss.com/docs/backdrop-saturate
brightness: 50 # 0, 50, 75... see https://tailwindcss.com/docs/backdrop-brightness
opacity: 50 # 0-100
# 网页图标
favicon: https://www.google.com/favicon.ico
# 语言设置
language: fr
# 支持 ca, de, en, es, fr, he, hr, hu, it, nb-NO, nl, pt, ru, sv, vi, zh-CN, zh-Hant
# 天气及位置设置
providers:
openweathermap: openweathermapapikey
weatherapi: weatherapiapikey
longhorn:
url: https://longhorn.example.com
username: admin
password: LonghornPassword
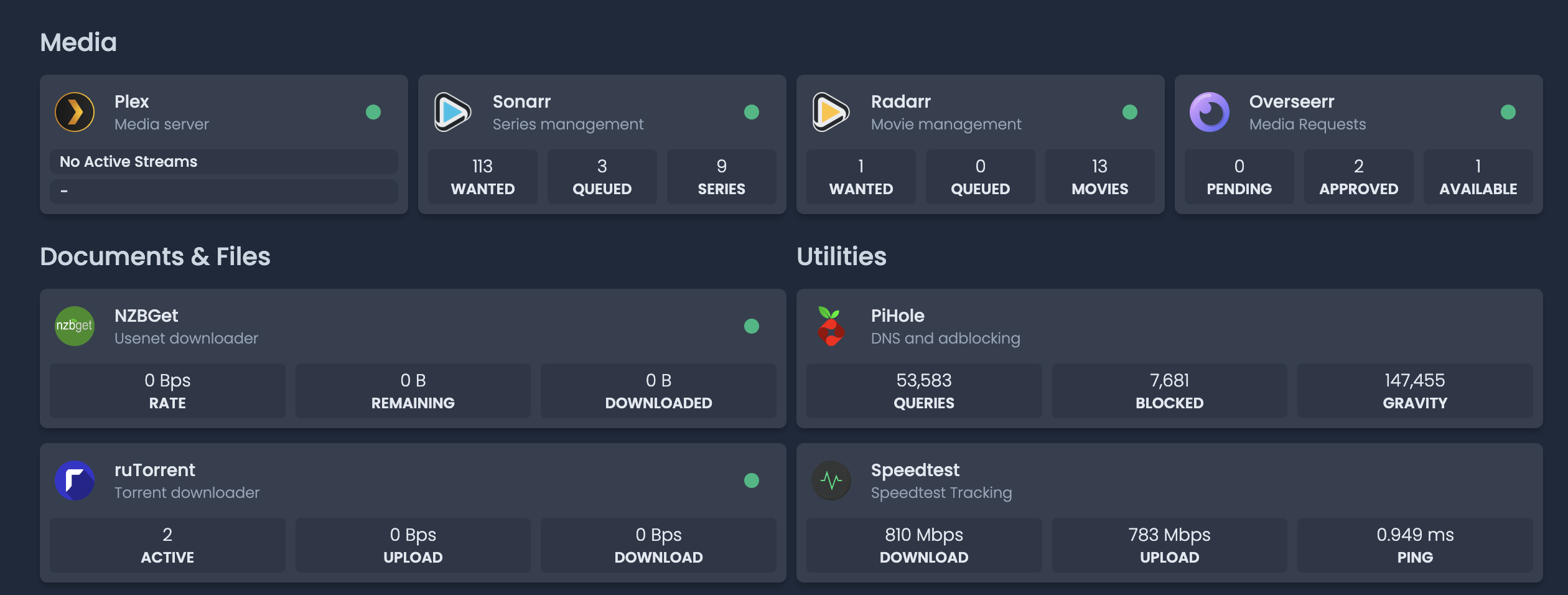
布局设置
可以设置 services 和 bookmarks 的布局,不指定的话会自动配置
# 假设 services 有一个 media 组
layout:
Media:
style: row
columns: 4

# 隐藏分组的 header
layout:
Section A:
header: false
Section B:
style: row
columns: 3
header: false
# 给分组添加 icon
Home Management & Info:
icon: home-assistant.png
Server Tools:
icon: https://cdn-icons-png.flaticon.com/512/252/252035.png
...
# 给每个分组中同一行的卡片设定高度等高,全局设置
useEqualHeights: true
widgets 配置
这部分的文档被放在了 Info Widgets 里,用来显示顶部内容。
- resources:
label: 运行状况
cpu: true
cputemp: true
memory: true
uptime: true
units: metric # only used by cpu temp
refresh: 3000 # optional, in ms
- datetime:
text_size: xl
format:
timeStyle: short
hour12: false
- openmeteo:
label: xx # optional
latitude: xx.xxx
longitude: xx.xxx
timezone: Asia/Shanghai # optional
units: metric # or imperial
cache: 5 # Time in minutes to cache API responses, to stay within limits
- search:
provider: google
target: _blank # 打开新标签页
services 配置
一个常用的配置如下,有些配置项按实际情况可以不配置,如果官方做了服务集成,则可以添加 widget 属性来显示额外的信息,监测服务的数据。
- Group A:
- Sonarr:
icon: sonarr.png
href: http://sonarr.host/
description: Series management
ping: sonarr.host # 监测外部网站的连通性
siteMonitor: http://sonarr.host/ # ping的升级版,只支持http
server: my-server # Docker集成,如果Docker没有部署在本机上,需要额外配置一下服务器
container: my-container # Docker集成,可以显示Docker状态
widget: # 如果是官方集成的服务,可以根据指引添加属性,展示更详细的服务数据
type: sonarr
url: http://sonarr.host
key: apikeyapikeyapikeyapikeyapikey
- Group B:
- Radarr:
icon: radarr.png
href: http://radarr.host/
description: Movie management
widget:
type: radarr
url: http://radarr.host
key: apikeyapikeyapikeyapikeyapikey
icon 配置
- 使用服务默认的 icon:一些服务可能已经有自己的 icon,可以直接从 Dashboard Icons 找自己要用的 icon。使用的时候只需要写 icon 的名字,不用带上文件后缀。
- 使用 icon 库中的图标:用
mdi-XX的方式使用 Material Design Icons的图标,用si-xx的方式使用 Simple Icons 中的图标。还可以添加 hex 颜色来给图标上色,mdi-XX-#f0d453。 - 使用在线图标:使用链接
https://... - 使用本地图标:将本地目录挂载到容器的
/app/public/icon目录上,通过/icons/myicon.png的方式来使用本地的 icon。添加新的本地 icon 后,要重启一下容器。
bookmarks 配置
- Developer:
- Github:
- abbr: GH
href: https://github.com/
- Social:
- Reddit:
- icon: reddit.png
href: https://reddit.com/
description: The front page of the internet
- Entertainment:
- YouTube:
- abbr: YT
href: https://youtube.com/