
Obsidian插件 | Chart:可视化管理笔记库
Chart 是一个前端的图标库,Obsidian-Charts-Plugin 将 Chart 整合进了 Obsidian,能够在 Obsidian 中使用代码就可以绘制图标。
Chart 插件的优点在于图标较为优美,样式丰富,文档也很清晰,而且相比另一个 echart 插件,Chart 仍在保持一个较高的更新频率,这样就放心它能够适配以后 Obsidian 的变化了。
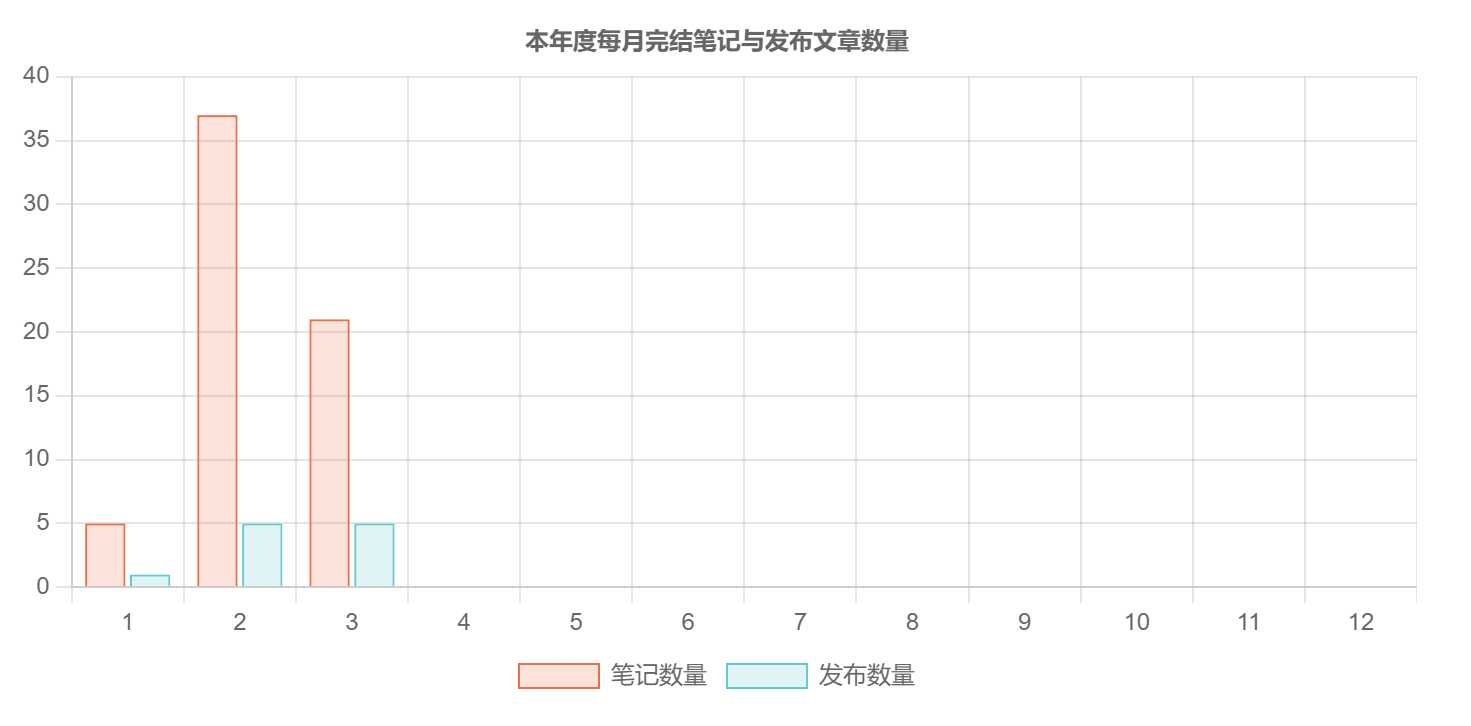
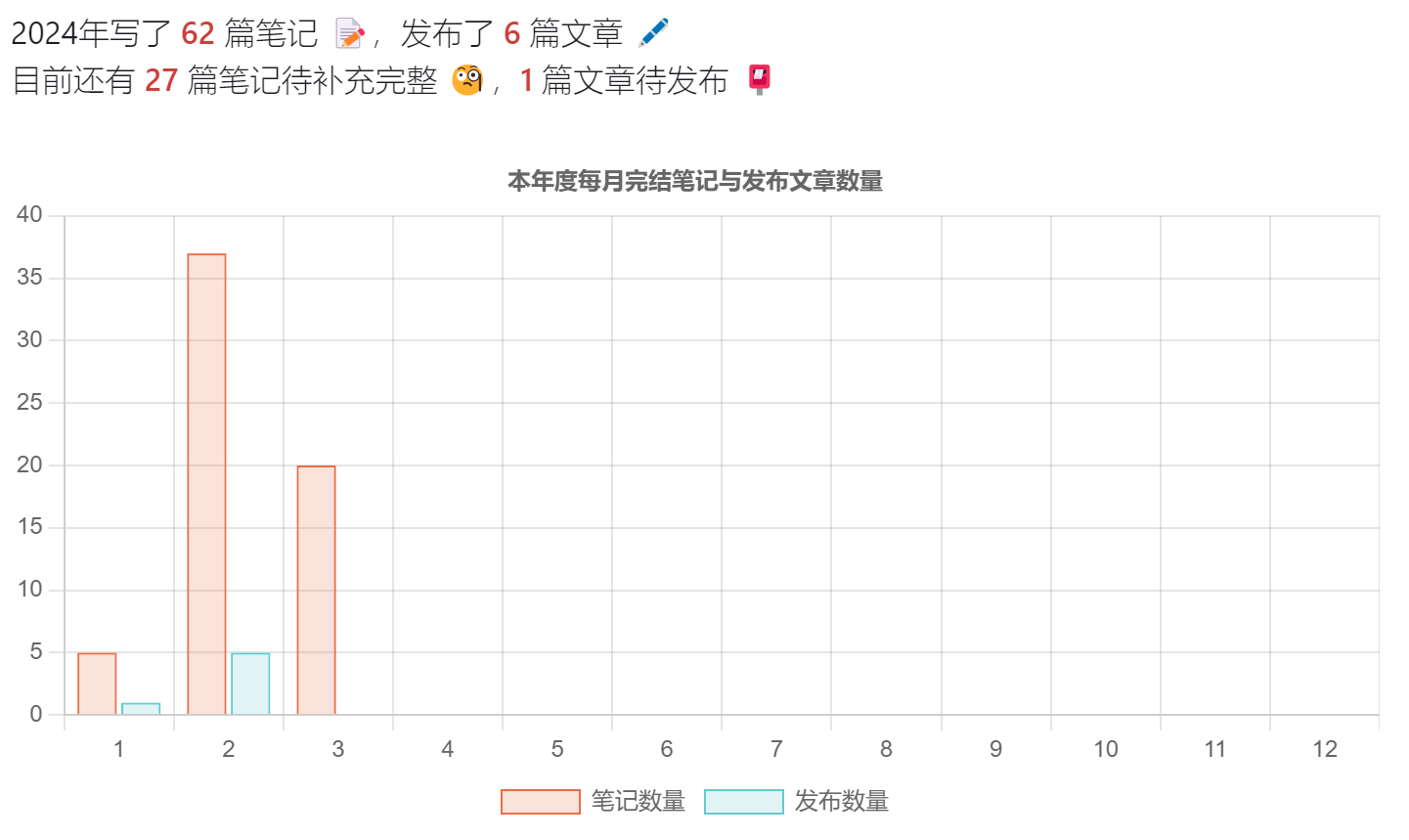
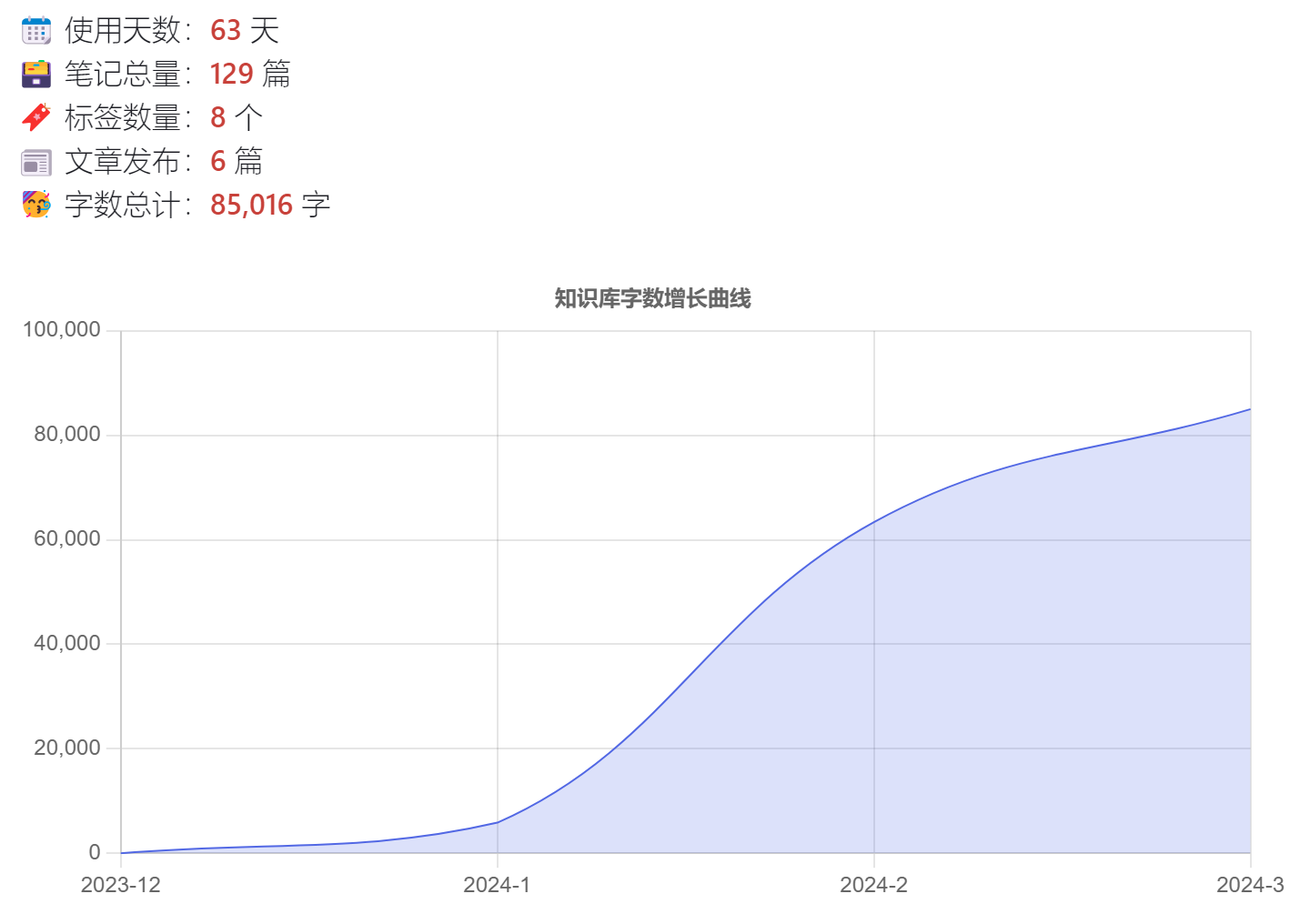
如果只是显示固定的图表也不至于要使用 Chart 这么有上手难度的插件,使用它当然是为了动态显示笔记的一些统计数据,将 Dataview 插件查询的数据可视化出来。下面的两张图就是我绘制出来的笔记库可视化图表。


与 Dataview 插件联动
在 dataviewjs 代码块中,使用 Dataview 查询出数据后,构造出图表数据 chartData,最后用 window.renderChart(chartData, this.container); 就可以显示图表了。
const chartData = {
type: 'bar',
data: {
labels: [data.test],
datasets: [{
label: 'Grades',
data: [data.mark],
backgroundColor: [ 'rgba(255, 99, 132, 0.2)' ],
borderColor: [ 'rgba(255, 99, 132, 1)' ],
borderWidth: 1
}]
}
}
window.renderChart(chartData, this.container);
也可以使用 dv.paragraph 来显示图表。
dv.paragraph(`\`\`\`chart
type: bar
labels: [${data.test}]
series:
- title: Grades
- data: [${data.mark}]
\`\`\``)
Chart 图形配置
Chart 插件各类图形的配置都可以参考 Chart.js 中文网的文档,官方也提供了很多示例可以查看,这里只介绍几个常用的配置要点。
基本参数讲解
const labels = Utils.months({count: 7});
const data = {
labels: labels, // 横坐标数据
datasets: [{
label: 'My First Dataset', // 图例的名称
data: [65, 59, 80, 81, 56, 55, 40], // 纵坐标数据
backgroundColor: [ // 柱状图的填充颜色
'rgba(255, 99, 132, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 205, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(201, 203, 207, 0.2)'
],
borderColor: [ // 柱状图的边框颜色
'rgb(255, 99, 132)',
'rgb(255, 159, 64)',
'rgb(255, 205, 86)',
'rgb(75, 192, 192)',
'rgb(54, 162, 235)',
'rgb(153, 102, 255)',
'rgb(201, 203, 207)'
],
borderWidth: 1 // 柱状图边框宽度
}]
};
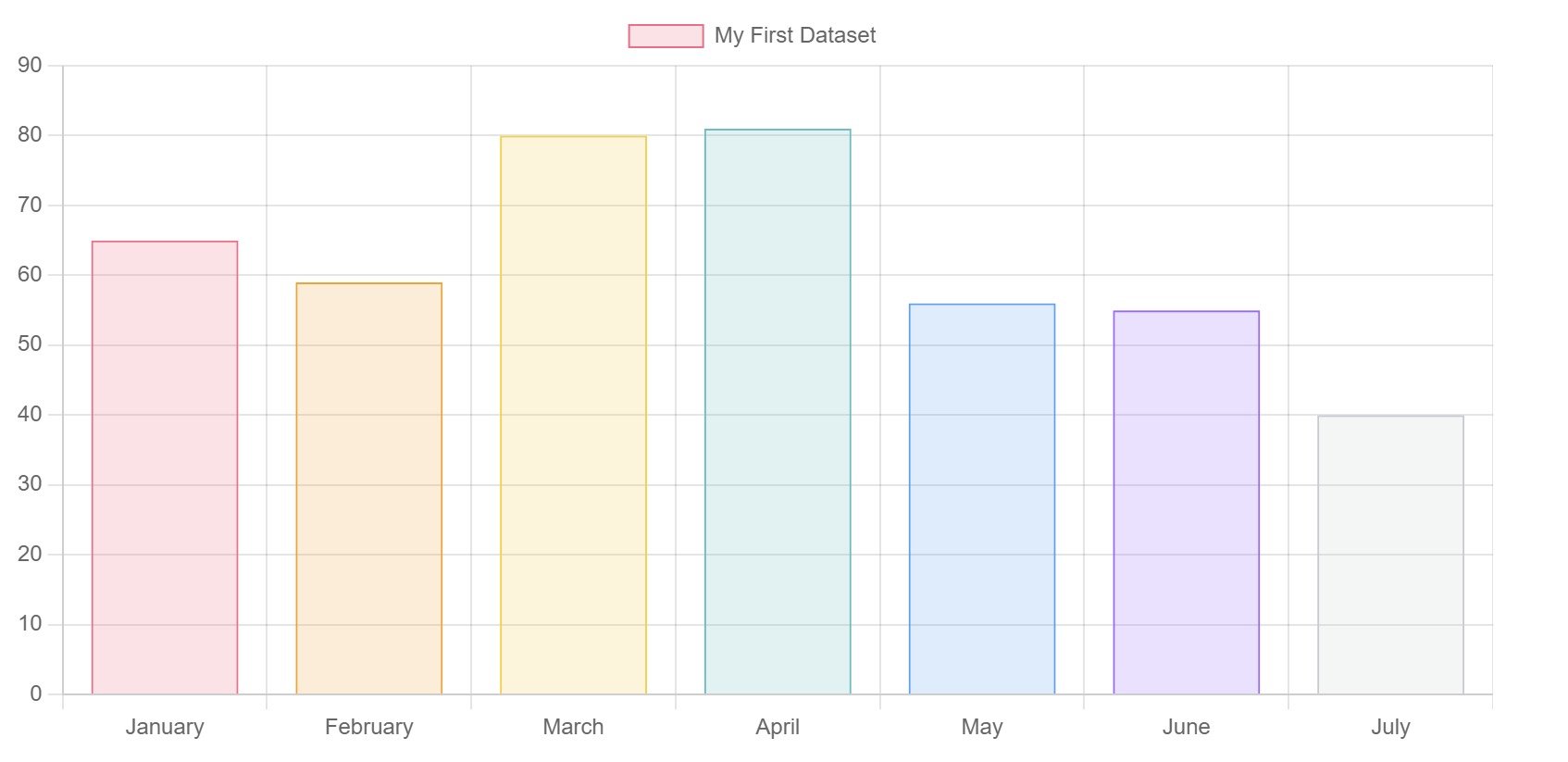
图像效果:

多个数据源绘制
要在图中绘制两个或多个数据源中,只需要在 datasets 属性里面添加多个数据源就可以了。
const chartData = {
type: 'bar',
data: {
labels: month_label,
datasets: [
// 第一个数据源
{
label: 'xxxx',
data: xxx_num,
backgroundColor: [
'rgba(255, 99, 71, 0.2)'
],
borderColor: [
'rgb(255, 99, 71)'
],
borderWidth: 1
},
// 第二个数据源
{
label: 'yyyy',
data: yyy_num,
backgroundColor: [
'rgba(0, 206, 209, 0.2)'
],
borderColor: [
'rgb(0, 206, 209)'
],
borderWidth: 1
}
]
}
}
图例配置
图例的属性在 options.plugins.legend 的属性里面,可以控制是否显示还有显示的位置。同样的,在 plugins 下面还可以配置图表的标题。
const chartData = {
type: 'bar',
data: {
...
},
options: {
indexAxis: 'x',
plugins: {
title: {
display: true,
text: '标题',
},
legend: {
display: true,
position: 'bottom',
}
},
}
}
坐标轴配置
坐标轴的配置属性在 options.scales.[scaleId] ,[scaleId] 就是对应的坐标轴,x 、y 这样,常用的配置如下:
const chartData = {
type: 'bar',
data: {
...
},
options: {
indexAxis: 'x', // 按x轴排序
scales: {
y: {
beginAtZero: true,
grid: { // 网格线配置
display: true,
},
ticks: { // 刻度配置
maxTicksLimit: 8, // 最多只显示8个刻度
type: 'logarithmic', // 设置为对数标尺
}
},
x: {
ticks: {
maxTicksLimit: 5,
}
}
},
}
}
不绘制折线图的点
折线图默认会把每个数据点画出来,画成圆形、星形或是其他形状,但是当数据很多很密集的时候这样画出来就不好看了,这时候就要不绘制点。 不绘制点的方式就是把点的半径设为0,Chart 就不会渲染这个点。
const chartData = {
type: 'line',
data: {
labels: label,
datasets: [
{
...
fill: true, // 填充线下方的背景区域
pointStyle: false, // 这个属性实际配置起来不生效
pointRadius: 0, // 点形状的半径。如果设置为 0,则不渲染该点。
tension: 0.4, // 线的贝塞尔曲线张力。设置为 0 以绘制直线。
borderWidth: 1 // 线宽
}
]
}
}